Descripción general
Ahora que sabes cómo controlar un objeto usando los interruptores de Quarky, juguemos un juego; no, ¡HAGAMOS un juego!
Nuestro juego se llama Coge la fruta . El objetivo del juego es hacer que el mono capture la mayor cantidad de frutas posible al controlarlo con los interruptores de Quarky.
Configurar el entorno
Primero preparemos el escenario. Para eso, cambiaremos el fondo del escenario de PictoBlox y agregaremos un nuevo sprite .
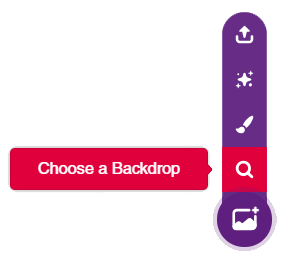
Sigue los pasos a continuación para agregar un nuevo fondo:
- Haz clic en el botón Elegir un fondo de pantalla (o choose a Backdrop).


- ¡Y eso es! Ahora es el momento de agregar un objeto danzante, o mejor dicho, un recolector.
Elegir los Sprites
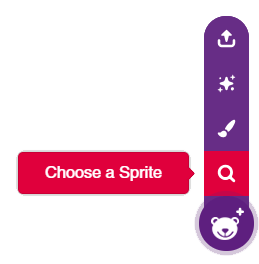
Siga los pasos a continuación para agregar los sprites.
- Haz clic en el botón Choose a Sprite (Elije un sprite).


- Agrega el sprite de Manzana .

- Haz clic en el icono de Tobi. Luego, haz clic en el icono de la papelera para eliminarlo.
1) ¡Lluvia de frutas!
¡Es hora de agregar frutas al juego! Vamos a hacer que nuestro mono atrape algunas manzanas. Una manzana al día mantiene alejado al médico, ¿verdad? ?
Siga los pasos a continuación para escribir los scripts:
Creando clones del Sprite de la Manzana
- Agrega un bloque AL PRESIONAR BANDERA VERDE de la paleta Eventos .
- Agrega un bloque OCULTAR de la paleta Apariencia . Esto asegurará que el sprite de Manzana esté oculto del escenario cuando comience el juego.
- Vaya a la paleta de Control y agregue un bloque de esperar () segundos y establezca el tiempo de espera en “2” segundos. Esto asegurará que el sprite de Manzana aparezca en el juego 2 segundos después de que haya comenzado.
- Agrega un bloque FIJAR TAMAÑO AL ()% de la paleta Apariencia y escriba “80”. Esto reducirá el tamaño del sprite de Manzana al 80% de su tamaño original (Queremos que sean manzanas grandes, pero nunca tanto).
- Vaya a la paleta Control y agregue un bloque repetir () . Escriba “100” en el espacio en blanco.
- Dentro del bloque repetir () , suelta un Bloque clon de creación de () de la paleta Eventos . Este bloque asegurará que puedan aparecer varias manzanas en el escenario.
- Agrega un bloque de Esperar () segundos y establece el tiempo de espera en “1” segundos. Este bloque asegurará que los “clones” del sprite de Manzana aparezcan 1 segundo tras otro.
- Vuelve a leer con detenimiento cada paso para que puedas entender qué es lo que acabas de realizar ¿Qué sucederá hasta este punto?

Apariencia aleatoria
Un clon del sprite de Manzana debería aparecer al azar en cualquier lugar de la parte superior del escenario y luego desaparecer si el Mono lo ha atrapado. Sigue los pasos a continuación para escribir el guión:
- Ve a la paleta Eventos y agrega un bloque de sombrero AL COMENZAR EL CLON en el área de secuencias de comandos. Todos los bloques debajo de este bloque de sombreros se ejecutarán solo cuando se cree un clon del sprite de Manzana .
- Agregue un bloque ir a x: () y: () debajo del bloque AL COMENZAR EL CLON de la paleta Motion o MOVIMIENTO . En el primer espacio, agregue un bloque de NÚMERO AL AZAR ENTRE () () de la paleta Operadores . En este bloque, escribe “-200” en el primer espacio y “200” en el segundo. Este bloque asegurará que la coordenada x de la posición inicial del clon de Manzana pueda ser cualquier número entre -200 y 200.
- En el segundo espacio del bloque ir a x: () y: () , escriba 125. Esto fijará la coordenada y de la posición inicial del clon de Manzana en 125. Hemos arreglado esta coordenada porque el clon debe aparecer al azar desde la parte superior del escenario y luego caer hacia abajo.
- Ahora, suelta un bloque Mostrar de la paleta apariencias debajo del bloque ir a x: () y: () .
- Agrega un bloque repetir hasta () de la paleta Control debajo de la paleta Mostrar . En el espacio dentro del bloque, suelta un bloque ¿Tocando ()? de la paleta Sensores y selecciona “borde” en el menú desplegable. Esto asegurará que todos los bloques dentro del bloque repetir hasta que () se ejecutarán solo hasta que el clon del sprite de Manzana toque uno de los bordes del escenario, en nuestro caso, el suelo o borde inferior.
- Agrega un bloque de FIJAR y a () de la paleta Movimiento dentro del bloque de repetición y escriba “-5” en el espacio. El signo menos indica que el cambio en el valor de la coordenada y del clon será en dirección descendente . Esto hará que el clon caiga .Si el clon toca el objeto Mono , debería desaparecer porque el mono lo ha “atrapado” .
- Agrega un bloque si debajo del bloque cambiar por () de la paleta Control . En su espacio, deje caer un toque ()? bloque de la paleta Sensores y seleccione “Mono” en el menú desplegable.
- Agrega un bloque esperar () segundos dentro del bloque si y establece el tiempo de espera en “0.1 segundos”. Esto asegurará que el clon no desaparezca inmediatamente al tocar el objeto Mono .
- Agrega un bloque de eliminar este clon de la paleta Control debajo del bloque de esperar () segundos .
- Finalmente, agrega otro bloque de eliminar este clon debajo del bloque repetir hasta () .

Hasta aquí hemos programado la lluvia de manzanas y el escenario de juego, puedes volver a leer el texto anterior y revisar que los bloques sean los correctos, es un proceso de programación por bloques, así que puedes leerlos para predecir si es que tu guion o script está correcto.
¡Mientras más prácticas, mucho mejor te vuelves!
2) Haciendo que el mono se mueva
Ahora es el momento de escribir los scripts para que nuestro pequeño amigo Mono recoja las manzanas. ¡Vamos a empezar!

Asegúrate de que el sprite Mono esté seleccionado.
Controlar los movimientos con Quarky
El script para controlar el sprite es casi el mismo que el que hicimos para hacer que Tobi se mueva en la actividad anterior. Solo necesitamos agregar los siguientes dos bloques entre el bloque AL INICIAR BANDERA VERDE y el bloque POR SIEMPRE:
- Selecciona un bloque fijar tamaño en ()% de la paleta Apariencia . Estamos usando este bloque para reducir el tamaño del objeto al “80%” del tamaño original.
- Ve al bloque x: () y: () . Lo estamos usando para arreglar la posición del sprite al comienzo del juego.
A continuación se muestra el guión completo:
Cambio de vestuario
Sigue los pasos para escribir el guión para cambiar el vestuario del sprite:
- Coloca un bloque AL INICIAR BANDERA VERDE en el área de secuencias de comandos.
- Agregue un bloque para siempre debajo del bloque anterior.
- Agrega un bloque SIGUIENTE DISFRAZ dentro del bloque para siempre .
- Agrega un bloque de esperar () segundos debajo del siguiente bloque de siguente disfraz y establece el tiempo de espera entre dos trajes como “0.3 segundos”.
A continuación se muestra el guión completo:
3) Detectar y atrapar las frutas
Sigue los pasos a continuación para detectar las frutas y, en consecuencia, realizar un seguimiento de la puntuación:
- Comencemos por detectar el clon de Apple (Manzana) primero. Para eso, usaremos un bloque SI () ENTONCES. Primero, suelta un bloque en el área de secuencias de comandos ¿Tocando ()? y seleccionar “Apple” en el menú desplegable.
- Vaya a la paleta Sonido y suelte un TOCAR SONIDO () dentro del bloque SI () ENTONCES. Seleccione “Chomp” en el menú desplegable.
- Ahora es el momento de lo más importante: hacer un seguimiento del puntaje. Cada vez que el mono atrapa una manzana , la puntuación debería aumentar. Para realizar un seguimiento, crearemos una VARIABLE.
- Ve a la paleta Variables y crea una nueva variable denominada Puntuación haciendo clic en Crear una variable .
- Suelta un bloque CAMBIAR () POR () de la paleta Variables debajo del bloque TOCAR SONIDO () hasta que termine. “Puntuación” se selecciona como la opción predeterminada en el primer menú desplegable. Escriba “1” en el segundo espacio.
- Coloque un bloque POR SIEMPRE sobre el bloque SI () ENTONCES.
- Para comenzar el juego con cero, agregue un ESTABELCER [ ] a () encima del bloque para siempre . “PUNTAJE” se selecciona como la opción predeterminada en el primer menú desplegable. Escriba “0” en el segundo espacio.
- Finalmente, agregue un bloque AL INICIAR BANDERA VERDE para completar el script.
- Ahora, conecta Quarky a PictoBlox como se explicó en la actividad anterior y ¡Felicitaciones, ya eres un programador de Video Juegos!
Desafío
Antes de pasar a la siguiente lección, ¡le espera un pequeño desafío!
Deberás replicar este código y subirlo en formato sb3 (es el formato de PictoBlox) en la casilla de más abajo.
Enviar la tarea es imprescindible para recibir el certificado después de completar el curso.
Además dejaremos estos juegos en nuestra página para que otros puedan jugar el tuyo.
Sigue los pasos a continuación para cargar tu tarea:
- Primero, debes elegir el archivo de PictoBlox, luego haga clic en Examinar .
- Seleccione su archivo de sb3.
- Y haz clic en el botón Cargar .
¡Te esperamos en el futuro! ?