2.2: Hacer que los guiones de ejecución, salto y deslizamiento interactúen
Introducción
Hasta ahora escribimos guiones individuales para correr, saltar y deslizarse. Ahora, como le dijeron anteriormente, los scripts de salto y deslizamiento se ejecutarían SOLAMENTE cuando se da la instrucción; para eso los tres guiones deben interactuar entre sí. Para que interactúen, vamos a hacer cambios en el script en ejecución de tal manera que todos los scripts se ejecutarán automáticamente cuando se dé la instrucción.
Antes de comenzar, ¿notaste algo? ¿No? Durante bastante tiempo estuvimos diciendo “cuándo darás la instrucción”; ¿Alguna vez te has preguntado CÓMO vas a dar la instrucción?
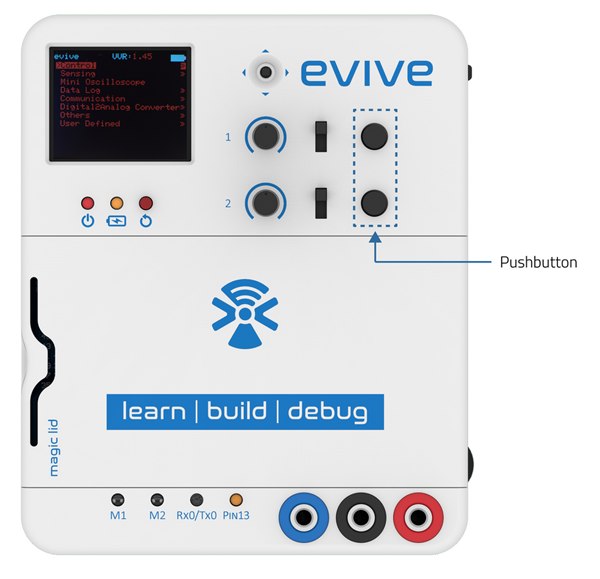
Dado que los obstáculos aparecerán aleatoriamente en cualquier momento, debe dar las instrucciones solo en ese momento en particular. Esto es exactamente como dar una entrada digital; por lo tanto, usaremos los interruptores táctiles; interruptor táctil 1 para saltar e interruptor táctil 2 para deslizar.
Guión de Scratch
Primero escribamos el script para leer la entrada:
- Arrastre y suelte el bloque cuando recibe () en el área Scripting y cambie el mensaje a Check User Input .
- A continuación, arrastre y suelte el bloque si debajo del bloque cuando recibe () . En el espacio en forma de diamante del bloque si , arrastre y suelte el bloque pulsado del interruptor táctil () y establezca el número del interruptor en 1 . A continuación, vaya a la paleta Eventos y arrastre y suelte la transmisión () y espere el bloque dentro de este bloque si y configure el mensaje como Saltar . Este bloque llamará al script de salto cuando se dé la instrucción, es decir, cuando se presione el interruptor táctil 1 .
- Repita el paso 2 y esta vez establezca el número de interruptor en 2 . Luego, en el bloque de transmisión () y espera , configure el mensaje como Diapositiva .
Este fue el script para verificar la entrada del usuario.
Pero, ¿CÓMO sabemos cuándo verificar la entrada del usuario? Bien, mientras el chico corre. Por lo tanto, vamos a modificar el script en ejecución de modo que mientras se ejecuta el script (juego de palabras), también verifica la entrada del usuario.
Vamos a empezar:
- Para verificar la entrada del usuario, todo lo que tiene que hacer es arrastrar y soltar el bloque de transmisión () y esperar después de cada bloque de segundos de espera () y establecer el mensaje como Verificar entrada del usuario . Este bloque llamará al script que verifica la entrada del usuario y, a su vez, llamará al script de salto o deslizamiento, según la entrada.
- Además de agregar el bloque enviar () y esperar , hay dos pasos más que debemos hacer: primero, crear una variable para almacenar la puntuación y ponerla en 0 al comienzo del juego. Por lo tanto, vaya a la paleta Datos y bloques y cree una variable denominada Puntuación . A continuación, arrastre y suelte el bloque set () a () debajo del bloque deslizar () segundos a x: () y: () ; en el menú desplegable, seleccione Puntuación y, en el segundo espacio, escriba 0 .
- El segundo paso es establecer el telón de fondo de School2 cada vez que comienza el juego. Necesitamos hacer esto porque una vez que termina el juego, el fondo, como se discutió anteriormente, cambiará a GAME OVER . Por lo tanto, vaya a la paleta Apariencia y arrastre y suelte el fondo del interruptor al bloque () debajo del bloque cuando se hace clic en la bandera ; establezca el telón de fondo en School2 (si es el que seleccionó al principio).
Eso es, amigos. El script en ejecución finalmente está completo. Puede probar el script si lo desea conectando evive a su computadora portátil; ejecute el script y presione los interruptores táctiles al azar para comprobar si el script funciona. Asegúrese de conectar el puerto haciendo clic en la pestaña Conectar y seleccionando el puerto serie apropiado.
A continuación se muestra el guión completo: